Saw @samselikoff and @ryantotweets launched a $149 lifetime pricing option for @_buildui and immediately grabbed myself an account 💪 Super underrated pricing model for content businesses in my opinion — going to do a whole podcast episode on it soon. buildui.com
Testimonials
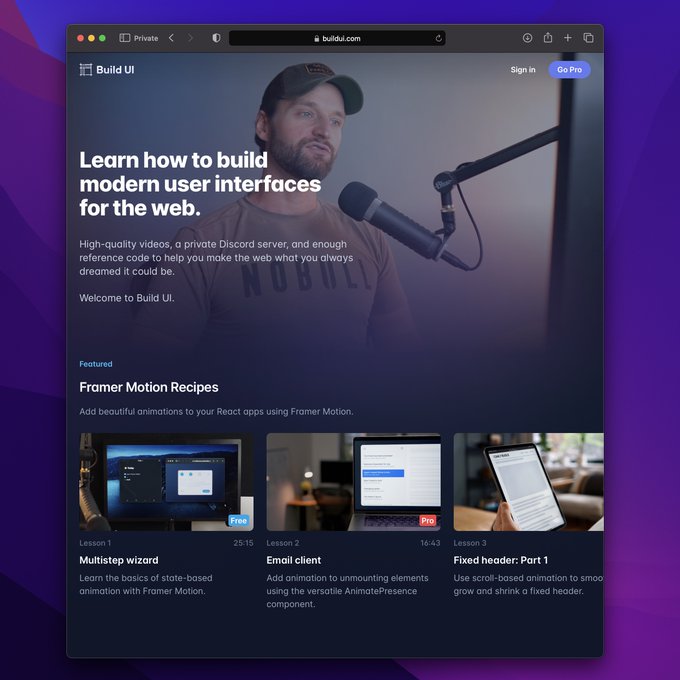
oh wow buildui.com by @samselikoff looks pretty great, love the UI detail in the course screenshots
Two of my favorite pay once, own forever purchases: @tailwindui + @_buildui Definitely recommend checking both out for building frontends faster with greater UI/UX.
@samselikoff your latest video of combining radix and framer was really awesome. Great content! youtube.com/watch?v=p8Csot…
Recently build a little scoreboard app, for a local quiz night, used @framer Motion, learned a lot from @_buildui and @samselikoff ! 🎛️✨
Hot dang this is nice site — I love the background video with the gradient overlay. Also @samselikoff is one of the best programming teachers in the game — I've been watching every YouTube video for the past while and learned so much 🔥 buildui.com
Hands down the best resource I've found is this 2 hour Framer Motion course by @samselikoff and @ryantotweets: buildui.com/series/framer-…
highly recommended course for those who want to build beautiful animation for the web: buildui.com/series/framer-… great work by @samselikoff, really helpful in combination with Framer docs
Really like this into React Server Components lesson from @_buildui. Video and text complement each other. Gets right to the value prop. Uses Prisma (not a SQL statement) and starts with dynamic (not cached) data. Concise and effective👌 buildui.com/series/react-s…
Just finished @samselikoff 's course on Remix Run. Course was excellent, not overly complicated but just right for getting started.
Tailwind course on @_buildui by @samselikoff --- love his attention to detail.
God knew if I was born with strong UI/UX skills I’d be too powerful 😩 Headed to SF for #NextjsConf — downloaded @_buildui’s Framer Motion Recipes for the flight. Time to build some new neural pathways 🧠
My early Build UI subscription has aged like fine wine. Highly recommended for those looking to build super polished products.
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Highly recommend grabbing Build UI to practice Framer Motion, tailwind, and more by building complex components. This is top shelf content
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Snatch this while you can! Lifetime $150 for the amount of value is insane. I got in yesterday and already blown away with what Sam and Ryan have built here
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
During my first years as a dev I worked on internal apps where UI was treated only as a means of handling data. Moving into the world of external apps, SEO, and marketing sites was shocking as UI is treated as a top priority. Looking forward to getting better with @_buildui 💪
Honestly, you and @samselikoff are probably two of the clearest and easy to follow tutors out there when it comes to this stuff. I’ve improved a tonne since I started leveraging Build UI.
The @_buildui website is truly a work of art. Its attention to detail really motivates me to purchase a course or service because I appreciate the creators' dedication and effort in designing their site.
One of the best purchases I’ve made! Sam and Ryan are building an awesome community and consistently delivering high-quality and actionable content
Made this endless slideshow with @framer motion library. Thanks to @samselikoff and @_buildui for giving a good start to animate anything using just the framer-motion lib. Code on GitHub (also deployed to GitHub pages) github.com/SeniorUI/motio…
For folks who already know some @remix_run, Build UI's Remix course is a great way to level up. I'd been using createCookieSessionStorage for a bit now, but I just learned why and how it works. Thanks, @samselikoff 🥂.
Their podcast is one of my favourites too. @frontendfirstfm
Used @framer Motion for the first time today to create a little animation. Thank you @samselikoff for showing us the ropes 👍
This is a fantastic deal! Even at full price it would be a great value, but the current early bird price is basically a "no-brainer" for anyone that does any amount of custom UI work.
This lifetime membership for @_buildui was absolutely a no-brainer purchase. Amazing value 💯 Sam and Ryan are fantastic teachers, and I can’t recommend their content enough! Check it out 👇
Just spent my Sunday night binge-watching videos from @_buildui and dang, this is really top-quality stuff. Even if you have good understanding about some topics for sure you'll learn new tricks. 💯
Also the production quality in @samselikoff 's tutorials are very very good. His bit in the Vercel conf last year was the most memorable to me.
I can confirm that this course is awesome A lifetime BuildUI subscription is one of the highest value to cost purchases I have made (alongside the likes of TailwindUI and few others)
Tailwind Mastery is now fully complete over on Build UI, clocking in at 2h 29m across 21 lessons! buildui.com/courses/tailwi… Here are some of my favorite things I learned while building the course:
I almost never watch tech tutorials b/c I'd prefer to read. I accidentally stumbled on a video from BuildUI last week and was completely engrossed. Super high quality. Thorough but not boring. Learned some amazing stuff. Didn't realize you could purchase but just bought this.…
Swapping to @nextjs 13s searchParams API for search and pagination of my @CosmicJS data took all of 15 minutes to set up, is fully server-side, and links are shareable thanks to the embedded query params. Shoutout to the breakdown in @_buildui from @ryantotweets. Love it.
Saw @samselikoff and @ryantotweets launched a $149 lifetime pricing option for @_buildui and immediately grabbed myself an account 💪 Super underrated pricing model for content businesses in my opinion — going to do a whole podcast episode on it soon. buildui.com
Two of my favorite pay once, own forever purchases: @tailwindui + @_buildui Definitely recommend checking both out for building frontends faster with greater UI/UX.
Recently build a little scoreboard app, for a local quiz night, used @framer Motion, learned a lot from @_buildui and @samselikoff ! 🎛️✨
Hot dang this is nice site — I love the background video with the gradient overlay. Also @samselikoff is one of the best programming teachers in the game — I've been watching every YouTube video for the past while and learned so much 🔥 buildui.com
highly recommended course for those who want to build beautiful animation for the web: buildui.com/series/framer-… great work by @samselikoff, really helpful in combination with Framer docs
Just finished @samselikoff 's course on Remix Run. Course was excellent, not overly complicated but just right for getting started.
God knew if I was born with strong UI/UX skills I’d be too powerful 😩 Headed to SF for #NextjsConf — downloaded @_buildui’s Framer Motion Recipes for the flight. Time to build some new neural pathways 🧠
Highly recommend grabbing Build UI to practice Framer Motion, tailwind, and more by building complex components. This is top shelf content
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
During my first years as a dev I worked on internal apps where UI was treated only as a means of handling data. Moving into the world of external apps, SEO, and marketing sites was shocking as UI is treated as a top priority. Looking forward to getting better with @_buildui 💪
One of the best purchases I’ve made! Sam and Ryan are building an awesome community and consistently delivering high-quality and actionable content
For folks who already know some @remix_run, Build UI's Remix course is a great way to level up. I'd been using createCookieSessionStorage for a bit now, but I just learned why and how it works. Thanks, @samselikoff 🥂.
Used @framer Motion for the first time today to create a little animation. Thank you @samselikoff for showing us the ropes 👍
This lifetime membership for @_buildui was absolutely a no-brainer purchase. Amazing value 💯 Sam and Ryan are fantastic teachers, and I can’t recommend their content enough! Check it out 👇
I can confirm that this course is awesome A lifetime BuildUI subscription is one of the highest value to cost purchases I have made (alongside the likes of TailwindUI and few others)
Tailwind Mastery is now fully complete over on Build UI, clocking in at 2h 29m across 21 lessons! buildui.com/courses/tailwi… Here are some of my favorite things I learned while building the course:
I almost never watch tech tutorials b/c I'd prefer to read. I accidentally stumbled on a video from BuildUI last week and was completely engrossed. Super high quality. Thorough but not boring. Learned some amazing stuff. Didn't realize you could purchase but just bought this.…
oh wow buildui.com by @samselikoff looks pretty great, love the UI detail in the course screenshots
@samselikoff your latest video of combining radix and framer was really awesome. Great content! youtube.com/watch?v=p8Csot…
Hands down the best resource I've found is this 2 hour Framer Motion course by @samselikoff and @ryantotweets: buildui.com/series/framer-…
Really like this into React Server Components lesson from @_buildui. Video and text complement each other. Gets right to the value prop. Uses Prisma (not a SQL statement) and starts with dynamic (not cached) data. Concise and effective👌 buildui.com/series/react-s…
Tailwind course on @_buildui by @samselikoff --- love his attention to detail.
My early Build UI subscription has aged like fine wine. Highly recommended for those looking to build super polished products.
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Snatch this while you can! Lifetime $150 for the amount of value is insane. I got in yesterday and already blown away with what Sam and Ryan have built here
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Honestly, you and @samselikoff are probably two of the clearest and easy to follow tutors out there when it comes to this stuff. I’ve improved a tonne since I started leveraging Build UI.
The @_buildui website is truly a work of art. Its attention to detail really motivates me to purchase a course or service because I appreciate the creators' dedication and effort in designing their site.
Made this endless slideshow with @framer motion library. Thanks to @samselikoff and @_buildui for giving a good start to animate anything using just the framer-motion lib. Code on GitHub (also deployed to GitHub pages) github.com/SeniorUI/motio…
Their podcast is one of my favourites too. @frontendfirstfm
This is a fantastic deal! Even at full price it would be a great value, but the current early bird price is basically a "no-brainer" for anyone that does any amount of custom UI work.
Just spent my Sunday night binge-watching videos from @_buildui and dang, this is really top-quality stuff. Even if you have good understanding about some topics for sure you'll learn new tricks. 💯
Also the production quality in @samselikoff 's tutorials are very very good. His bit in the Vercel conf last year was the most memorable to me.
Swapping to @nextjs 13s searchParams API for search and pagination of my @CosmicJS data took all of 15 minutes to set up, is fully server-side, and links are shareable thanks to the embedded query params. Shoutout to the breakdown in @_buildui from @ryantotweets. Love it.
Saw @samselikoff and @ryantotweets launched a $149 lifetime pricing option for @_buildui and immediately grabbed myself an account 💪 Super underrated pricing model for content businesses in my opinion — going to do a whole podcast episode on it soon. buildui.com
Two of my favorite pay once, own forever purchases: @tailwindui + @_buildui Definitely recommend checking both out for building frontends faster with greater UI/UX.
Recently build a little scoreboard app, for a local quiz night, used @framer Motion, learned a lot from @_buildui and @samselikoff ! 🎛️✨
Hot dang this is nice site — I love the background video with the gradient overlay. Also @samselikoff is one of the best programming teachers in the game — I've been watching every YouTube video for the past while and learned so much 🔥 buildui.com
highly recommended course for those who want to build beautiful animation for the web: buildui.com/series/framer-… great work by @samselikoff, really helpful in combination with Framer docs
Just finished @samselikoff 's course on Remix Run. Course was excellent, not overly complicated but just right for getting started.
God knew if I was born with strong UI/UX skills I’d be too powerful 😩 Headed to SF for #NextjsConf — downloaded @_buildui’s Framer Motion Recipes for the flight. Time to build some new neural pathways 🧠
Highly recommend grabbing Build UI to practice Framer Motion, tailwind, and more by building complex components. This is top shelf content
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
During my first years as a dev I worked on internal apps where UI was treated only as a means of handling data. Moving into the world of external apps, SEO, and marketing sites was shocking as UI is treated as a top priority. Looking forward to getting better with @_buildui 💪
One of the best purchases I’ve made! Sam and Ryan are building an awesome community and consistently delivering high-quality and actionable content
For folks who already know some @remix_run, Build UI's Remix course is a great way to level up. I'd been using createCookieSessionStorage for a bit now, but I just learned why and how it works. Thanks, @samselikoff 🥂.
Used @framer Motion for the first time today to create a little animation. Thank you @samselikoff for showing us the ropes 👍
This lifetime membership for @_buildui was absolutely a no-brainer purchase. Amazing value 💯 Sam and Ryan are fantastic teachers, and I can’t recommend their content enough! Check it out 👇
I can confirm that this course is awesome A lifetime BuildUI subscription is one of the highest value to cost purchases I have made (alongside the likes of TailwindUI and few others)
Tailwind Mastery is now fully complete over on Build UI, clocking in at 2h 29m across 21 lessons! buildui.com/courses/tailwi… Here are some of my favorite things I learned while building the course:
I almost never watch tech tutorials b/c I'd prefer to read. I accidentally stumbled on a video from BuildUI last week and was completely engrossed. Super high quality. Thorough but not boring. Learned some amazing stuff. Didn't realize you could purchase but just bought this.…
oh wow buildui.com by @samselikoff looks pretty great, love the UI detail in the course screenshots
@samselikoff your latest video of combining radix and framer was really awesome. Great content! youtube.com/watch?v=p8Csot…
Hands down the best resource I've found is this 2 hour Framer Motion course by @samselikoff and @ryantotweets: buildui.com/series/framer-…
Really like this into React Server Components lesson from @_buildui. Video and text complement each other. Gets right to the value prop. Uses Prisma (not a SQL statement) and starts with dynamic (not cached) data. Concise and effective👌 buildui.com/series/react-s…
Tailwind course on @_buildui by @samselikoff --- love his attention to detail.
My early Build UI subscription has aged like fine wine. Highly recommended for those looking to build super polished products.
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Snatch this while you can! Lifetime $150 for the amount of value is insane. I got in yesterday and already blown away with what Sam and Ryan have built here
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Honestly, you and @samselikoff are probably two of the clearest and easy to follow tutors out there when it comes to this stuff. I’ve improved a tonne since I started leveraging Build UI.
The @_buildui website is truly a work of art. Its attention to detail really motivates me to purchase a course or service because I appreciate the creators' dedication and effort in designing their site.
Made this endless slideshow with @framer motion library. Thanks to @samselikoff and @_buildui for giving a good start to animate anything using just the framer-motion lib. Code on GitHub (also deployed to GitHub pages) github.com/SeniorUI/motio…
Their podcast is one of my favourites too. @frontendfirstfm
This is a fantastic deal! Even at full price it would be a great value, but the current early bird price is basically a "no-brainer" for anyone that does any amount of custom UI work.
Just spent my Sunday night binge-watching videos from @_buildui and dang, this is really top-quality stuff. Even if you have good understanding about some topics for sure you'll learn new tricks. 💯
Also the production quality in @samselikoff 's tutorials are very very good. His bit in the Vercel conf last year was the most memorable to me.
Swapping to @nextjs 13s searchParams API for search and pagination of my @CosmicJS data took all of 15 minutes to set up, is fully server-side, and links are shareable thanks to the embedded query params. Shoutout to the breakdown in @_buildui from @ryantotweets. Love it.
Saw @samselikoff and @ryantotweets launched a $149 lifetime pricing option for @_buildui and immediately grabbed myself an account 💪 Super underrated pricing model for content businesses in my opinion — going to do a whole podcast episode on it soon. buildui.com
@samselikoff your latest video of combining radix and framer was really awesome. Great content! youtube.com/watch?v=p8Csot…
Recently build a little scoreboard app, for a local quiz night, used @framer Motion, learned a lot from @_buildui and @samselikoff ! 🎛️✨
Hands down the best resource I've found is this 2 hour Framer Motion course by @samselikoff and @ryantotweets: buildui.com/series/framer-…
Tailwind course on @_buildui by @samselikoff --- love his attention to detail.
Highly recommend grabbing Build UI to practice Framer Motion, tailwind, and more by building complex components. This is top shelf content
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Honestly, you and @samselikoff are probably two of the clearest and easy to follow tutors out there when it comes to this stuff. I’ve improved a tonne since I started leveraging Build UI.
One of the best purchases I’ve made! Sam and Ryan are building an awesome community and consistently delivering high-quality and actionable content
Their podcast is one of my favourites too. @frontendfirstfm
This lifetime membership for @_buildui was absolutely a no-brainer purchase. Amazing value 💯 Sam and Ryan are fantastic teachers, and I can’t recommend their content enough! Check it out 👇
Also the production quality in @samselikoff 's tutorials are very very good. His bit in the Vercel conf last year was the most memorable to me.
I almost never watch tech tutorials b/c I'd prefer to read. I accidentally stumbled on a video from BuildUI last week and was completely engrossed. Super high quality. Thorough but not boring. Learned some amazing stuff. Didn't realize you could purchase but just bought this.…
oh wow buildui.com by @samselikoff looks pretty great, love the UI detail in the course screenshots
highly recommended course for those who want to build beautiful animation for the web: buildui.com/series/framer-… great work by @samselikoff, really helpful in combination with Framer docs
God knew if I was born with strong UI/UX skills I’d be too powerful 😩 Headed to SF for #NextjsConf — downloaded @_buildui’s Framer Motion Recipes for the flight. Time to build some new neural pathways 🧠
Snatch this while you can! Lifetime $150 for the amount of value is insane. I got in yesterday and already blown away with what Sam and Ryan have built here
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
Made this endless slideshow with @framer motion library. Thanks to @samselikoff and @_buildui for giving a good start to animate anything using just the framer-motion lib. Code on GitHub (also deployed to GitHub pages) github.com/SeniorUI/motio…
Used @framer Motion for the first time today to create a little animation. Thank you @samselikoff for showing us the ropes 👍
Just spent my Sunday night binge-watching videos from @_buildui and dang, this is really top-quality stuff. Even if you have good understanding about some topics for sure you'll learn new tricks. 💯
I can confirm that this course is awesome A lifetime BuildUI subscription is one of the highest value to cost purchases I have made (alongside the likes of TailwindUI and few others)
Tailwind Mastery is now fully complete over on Build UI, clocking in at 2h 29m across 21 lessons! buildui.com/courses/tailwi… Here are some of my favorite things I learned while building the course:
Swapping to @nextjs 13s searchParams API for search and pagination of my @CosmicJS data took all of 15 minutes to set up, is fully server-side, and links are shareable thanks to the embedded query params. Shoutout to the breakdown in @_buildui from @ryantotweets. Love it.
Two of my favorite pay once, own forever purchases: @tailwindui + @_buildui Definitely recommend checking both out for building frontends faster with greater UI/UX.
Hot dang this is nice site — I love the background video with the gradient overlay. Also @samselikoff is one of the best programming teachers in the game — I've been watching every YouTube video for the past while and learned so much 🔥 buildui.com
Really like this into React Server Components lesson from @_buildui. Video and text complement each other. Gets right to the value prop. Uses Prisma (not a SQL statement) and starts with dynamic (not cached) data. Concise and effective👌 buildui.com/series/react-s…
Just finished @samselikoff 's course on Remix Run. Course was excellent, not overly complicated but just right for getting started.
My early Build UI subscription has aged like fine wine. Highly recommended for those looking to build super polished products.
Build UI's early-bird sale ends today! Watch our inaugural courses on Framer Motion, Tailwind CSS, React Server Components, and Remix, and get inspired by a community of UI developers who sweat the small stuff – Can't wait to meet you inside ☺️ buildui.com/pricing
During my first years as a dev I worked on internal apps where UI was treated only as a means of handling data. Moving into the world of external apps, SEO, and marketing sites was shocking as UI is treated as a top priority. Looking forward to getting better with @_buildui 💪
The @_buildui website is truly a work of art. Its attention to detail really motivates me to purchase a course or service because I appreciate the creators' dedication and effort in designing their site.
For folks who already know some @remix_run, Build UI's Remix course is a great way to level up. I'd been using createCookieSessionStorage for a bit now, but I just learned why and how it works. Thanks, @samselikoff 🥂.
This is a fantastic deal! Even at full price it would be a great value, but the current early bird price is basically a "no-brainer" for anyone that does any amount of custom UI work.